Kaleidoscoper
- Timeframe
- 2020
- Type
- Side project
- Code
- View the source code
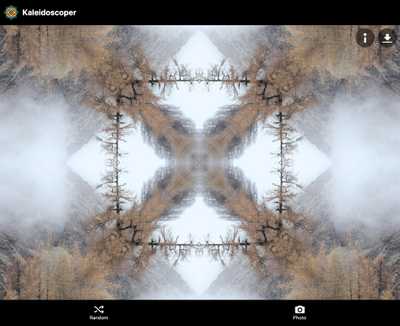
I always wanted a kaleidoscope as a child... so eventually I built one as a progressive web app using HTML Canvas. By default, Kaleidoscoper takes random public images from Unsplash (via Lorem Picsum). You can also load in photos from the local file system or camera.




Technology
- HTML5 Canvas
- React
- TypeScript
- Tailwind CSS
